Дизайн, который продает… 😎 В новом обновлении ezCatalog CMS 7.5

пишите на почту: support@softsintez.ru
звоните по телефону: +7 (3452) 73-22-54
Первое, что видит покупатель на сайте - это дизайн. И чем лучше он продуман, тем с большей вероятностью покупатель купит товар.
- Forrester (EN) обнаружил, что почти 80% посетителей отказываются от корзины из-за плохой навигации по сайту и результатов поиска;
- Clutch (EN) обнаружил, что 94% потребителей считают удобную навигацию самой важной функцией веб-сайта;
- Nielsen (EN) уже в 1998 говорил, что покупатели проводят больше времени и тратит больше денег на сайтах с лучшим интерфейсом;
- Nngroup (EN) писал, что навигация сайта должна быть устроена так, чтобы покупатель всегда знал, где в данный момент находится;
- Gartner (EN) обнаружил, что удобный поиск товаров влияет на воронку продаж интернет-магазина.
Мы сами много раз отказывались что-то приобретать в интернет-магазинах из-за плохого дизайна: фильтр работал не так, как ожидали; информация о товаре располагалась нелогично; шаги заказа требовали много личной информации или запутывали. От этого хотелось плеваться. Мы хотим, чтобы ваши клиенты ПОКУПАЛИ, а не плевались!
Поэтому в течении 6 месяцев мы изучали крупные сайты, маркетплейсы; искали хорошие идеи у маленьких интернет-магазинов; читали исследования; прописывали сценарии поведения и рисовали для них прототипы. Доходило до того, что мы подсчитывали, на скольких сайтах кнопка «Добавить товар в сравнение» расположена слева, а на скольких справа. Чтобы ожидания покупателей чаще всего оправдывались.
В итоге сделали дизайн, в котором каждый элемент имеет смысл.
Кратко об изменениях:
- Сделали новые варианты шапок;
- Обновили дизайн элементов шапки сайта;
- Переделали дизайн каталога товаров;
- Переделали дизайн карточки товара;
- Разработали 12 новых цветовых схем;
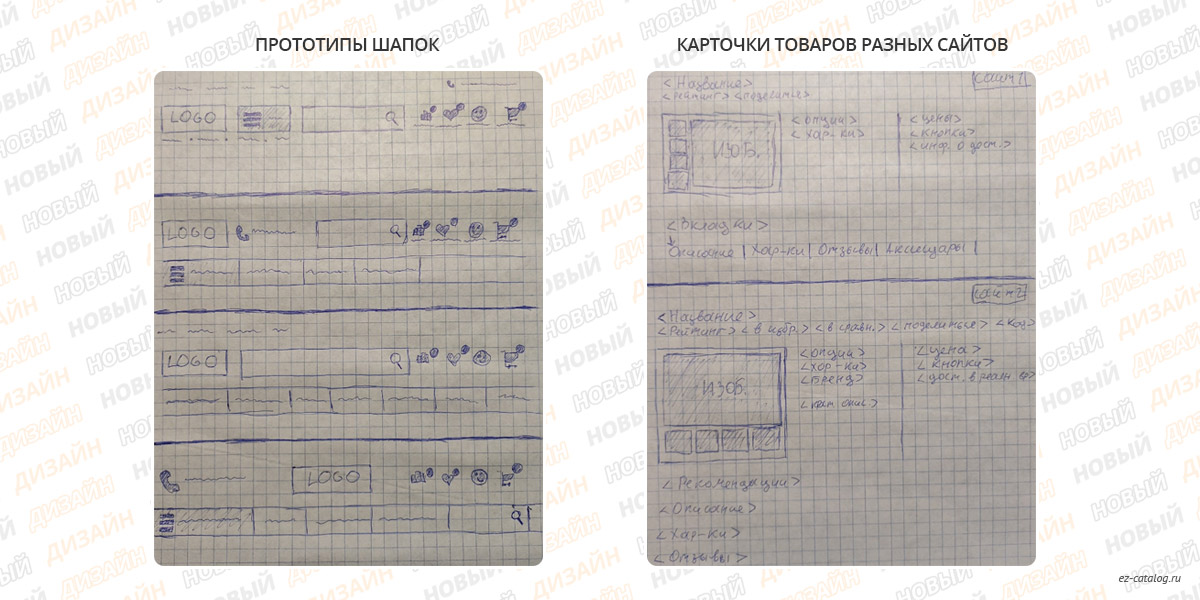
Новые шапки сайта
Рассмотрим основные изменения в дизайне шапок.
 |
Что сделали: сделали большие значки и популярный порядок расположения. Для чего: для быстрого нахождения разделов сравнения товаров, избранных товаров; кнопок авторизации. |
 |
Что сделали: переделали корзину товаров. Для чего: для хорошей читаемости информации о кол-ве и общей стоимости товаров в корзине. |
 |
Что сделали: увеличили поле поиска и расположили рядом с ним меню каталога. Для чего: для быстрого нахождения товара. |
|
Что сделали: прикрепили шапку сайта к верху окна браузера в трех дизайнах. Для чего: для открытия каталог товаров, поиска товаров и получения информации из корзины при прокрутке страницы. |
Новый каталог товаров

Рассмотрим основные изменения в дизайне каталога товаров.
 |
Что сделали: разделили заголовок и панель сортировок. Для чего: для того, чтобы вмещались длинные названия разделов каталога и разные типы сортировок. |
 |
Что сделали: переделали дизайн нумерования страниц. Для чего: для лучшей ориентации по страницам каталога. |
 |
Что сделали: упростили дизайн боковых модулей. Для чего: для выделения товаров каталога и информации в боковых модулях. |
 |
Что сделали: переделали метки товаров. Для чего: для вывода дополнительных меток, полезных покупателям. Например: «Процент скидки». |
 |
Что сделали: изменили стиль информации о наличии товаров. Для чего: для того, чтобы покупатели понимали, какой товар заканчивается. |
 |
Что сделали: изменили две кнопки: «Сравнить товар» и «Добавить в избранное». Для чего: для выделения информации о товарах и кнопок покупки. |
 |
Что сделали: переделали кнопку добавления товара в корзину. Для чего: для того, чтобы покупатели разной возрастной группы смогли добавить товар в корзину. |
|
Что сделали: сделали новый дизайн таблицы товаров. Для чего: для вмещения дополнительной информации о товарах. |
Новая карточка товара

Рассмотрим основные изменения в карточках товаров.
 |
Что сделали: добавили метки в карточку товара. Для чего: для сообщения покупателям о том, что товар является новинкой, хитом и/или акцией. |
 |
Что сделали: переделали расположение кода и рейтинга товара. Для чего: для быстрого нахождения кода товара и общей информации о отзывах. |
 |
Что сделали: изменили стиль информации о наличии товаров. Для чего: для того, чтобы покупатели понимали, какой товар заканчивается. |
 |
Что сделали: переделали блок с ценами. Для чего: для того, чтобы покупатели не запутались в двух ценах: за единицу товара и за выбранное кол-во товаров. |
 |
Что сделали: изменили кнопки для покупки товара. Для чего: для повышения вероятности того, что покупатель купит товар или сделает к этому шаг через альтернативные кнопки. |
 |
Что сделали: перенесли кнопки «В сравнение» и «В избранное». Для чего: для того, чтобы кнопки «В сравнение» и «В избранное» не перетягивали на себя внимания, но были доступны в привычном месте. |
 |
Что сделали: переделали характеристики товара. Для чего: для удобного просмотра параметров товара. |
 |
Что сделали: разработали новый модуль «Основные характеристики товара». Для чего: для вывода важных для покупателя характеристик товара в начале страницы. |
 |
Что сделали: создали новый модуль «Поделиться товаром». Для чего: для того, чтобы покупатели могли отправлять информацию о товарах другим людям через соц. сети или мессенджеры. |
 |
Что сделали: разработали новый модуль «Способы доставки и оплаты». Для чего: для осведомления покупателей о способах доставки и оплаты в карточках товаров, а не на отдельных страницах. |
 |
Что сделали: переделали дизайн вкладок. Для чего: для выделения характеристик товара, описания, отзывов и другой информации. |
 |
Что сделали: перенесли название бренда на фотографию товара. Для чего: для выделения бренда и освобождения места под другую информацию. |
Новые цветовые схемы
Их стало 22: 10 старых + 12 новых.
И помните, дизайн - это не волшебная кнопка. Это только один инструмент из набора, который помогает продавать товары. Для хорошей прибыли надо учитывать все инструменты: каталог товаров, коммуникацию с покупателями, воронку продаж, продвижение, логистику и многое другое.
пишите на почту: support@softsintez.ru
звоните по телефону: +7 (3452) 73-22-54