Выпустили обновление для движка интернет-магазина ezCatalog CMS 6.5

пишите на почту: support@softsintez.ru
звоните по телефону: +7 (3452) 79-00-15; 73-22-54
или заказывайте через сайт
Исправили 5 ошибок, 1 опечатку и сделали 47 доработок разной сложности.
Кратко об изменениях:
- Уменьшили смазывание изображений при масштабировании браузера;
- Для разработчиков тем оформления в варианты дизайна шапки добавили поддержку всех параметров модулей;
- Обновили настройки тем оформления;
- Создали новую страницу «Гарантия»;
- Написали с нуля подвал сайта;
- Разработали 13 модулей для подвала сайта;
- Добавили «Светлый» и «Темный» логотип для подвала сайта;
- Добавили «Светлый» и «Темный» логотип для шапки сайта;
- Создали модуль «Диалоговое окно с акцией»;
- Создали модуль «Диалоговое окно с акцией и формой»;
- Создали модуль «Диалоговое окно с регионами, складами или группами клиентов»;
- Создали модуль «Остатки товаров в магазинах»;
- В информацию о заказе в административной панели вывели примечание;
- Для юридических лиц на этапе подтверждения заказа вместо ФИО вывели название организации;
- Скрыли автодополнение предыдущих вариантов в поле ввода кода с картинки (капчи);
- Улучшили адаптацию модуля «Подписаться на новости» для мобильных устройств;
- Добавили расплывчатый фон в диалоговых окнах;
- Переделали состав пунктов меню в шапке, подвале и в мобильном меню;
- Изменили незначительные элементы дизайна;
- Добавили поддержку изображений производителей для соц. сетей и мессенджеров;
- Добавили настройку «Размер изображений производителей»;
- Добавили перелистывание изображений в каталоге товаров в виде списка.
Рассмотрим все изменения подробно.
Общее
Чтобы сайт автоматически адаптировался под разные экраны приходиться изменять размеры всех элементов. Изображения товаров растровые, поэтому при изменении размеров они размываются или становиться контрастнее. Это происходить не только в браузере, но и в компьютерных играх, фильмах и других форматах. В новой версии, чтобы уменьшить эти нежелательные эффекты, мы принудительно заставляем браузер использовать алгоритмы с наименьшей потерей качества . Это поддерживают браузеры:
- IE 11+;
- Firefox 60+;
- Chrome 49+;
- Safari 11.1+;
- iOS Safari 10.3+;
- Chrome for android 11.8;
- Samsung internet 4+.
Для разработчиков тем оформления в варианты дизайна шапки добавили поддержку всех параметров модулей.
Добавили по умолчанию страницу «Гарантия». Потому что она есть у всех популярных интернет-магазинов и необходима покупателям.
В информацию о заказе в административной панели вывели примечание. Она требуется клиентам, которые смотрят заказы в административной панели.
Для юридических лиц на этапе подтверждения заказа вместо ФИО вывели название организации. Потому что некоторых юридических покупателей интернет-магазина это озадачивало.
Скрыли автодополнение предыдущих вариантов в поле ввода кода с картинки (капчи). Они мешали вводит код.
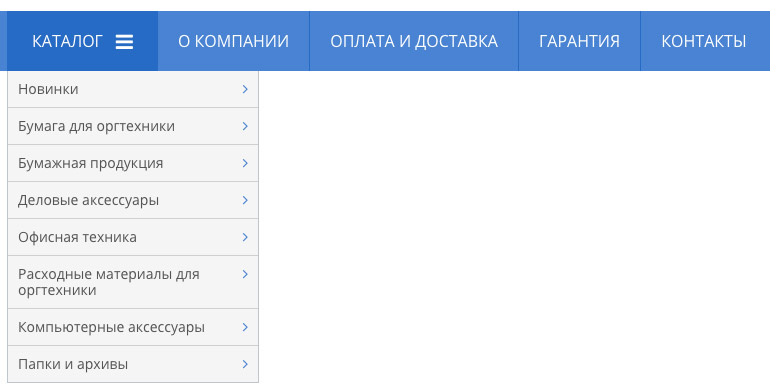
Мы проанализировали 80 интернет-магазинов и пришли к выводу, что пора менять состав пунктов меню. Переделали их в мобильном меню, в модулях шапки и подвала. Убрали пункты: «Главная» и «Корзина». Добавили пункты: «Оплата и доставка», «Гарантия», «О компании». Так как у разных меню - разное назначение, то в некоторых мы убрали пункты «Новости», «Отзывы» и добавили «Блог». В мобильное меню добавили пункты: «Оплата и доставка», «Гарантия», «О компании». Оставили «Поиск», «Сравнение» и «Избранное». Потому что на планшете и телефоне покупателям сложно попасть на эти страницы подругому.
Улучшили адаптацию модуля «Подписаться на новости» для мобильных устройств.
Для логотипа шапки ввели поддержку светлого и темного варианта.
Добавили поддержку изображений производителей для соц. сетей и мессенджеров и настройку «Размер изображений производителей».
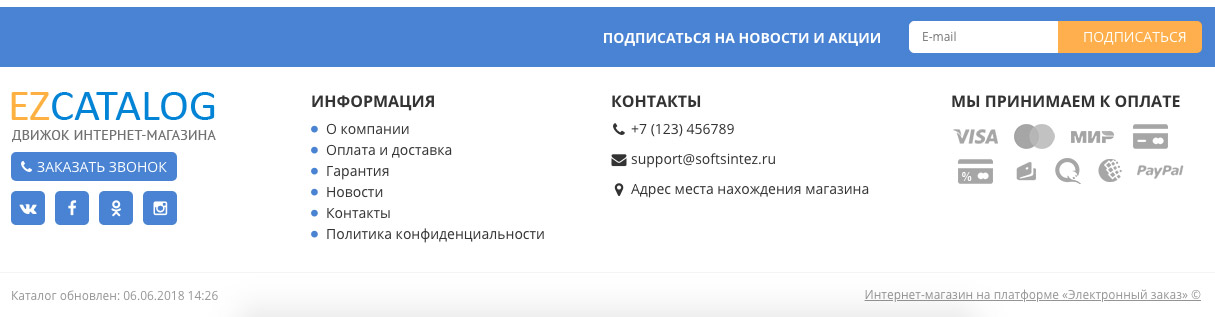
Подвал сайта
Для разных отраслей и владельцев интернет-магазинов нужны разные подвалы. Поэтому мы с нуля написали подвал сайта и создали для него 13 модулей:
- Обратный звонок;
- Логотип;
- Кнопки социальных сетей;
- Информация о способах оплаты;
- Контакты;
- Дата обновления каталога;
- Авторские права сайта;
- Авторские права разработчиков «Электронного заказа»;
- Категории каталога;
- Меню «О компании»;
- Горизонтальное меню;
- Дополнительное меню;
- Маленькое меню.
Все модули, кроме «Авторские права разработчиков “Электронного заказа”» можно включать, отключать, удалять и менять любые настройки.
Мы разделили подвал на 16 позиций и создали 9 разметок. Чтобы клиенты могли настроить дизайн, как в конструкторе.
| Позиции подвала | Разметки подвала |
|---|---|
|
Вверх:
Середина:
Вниз:
|
|
Несмотря на такое разнообразие вариантов, мы смогли создать автоматическую адаптацию модулей под разные экраны, устройства и условия. Есть только одно ограничение: вниз подвала можно добавить простые модули, а в вверх и середину любые.
Обратный звонок

Обратный звонок сделали в виде кнопки с текстом «Заказать звонок». Когда покупатели нажимают на кнопку, то открывается форма с полями ввода: имени, телефона, электронной почты и вопроса.
В модуле клиенты могут настроит:
- Текст кнопки «Заказать звонок»;
- Позицию;
- Заголовок формы;
- Приветственный текст формы;
- Текст кнопки;
- Сделать обязательным, включить или выключить поля: - «Имя», «Телефон», «Email» и «Примечание».
Логотип

Показывает логотип организации в подвале сайта. Он поддерживает светлый и темный вариант. Изображения логотипа сделали отдельными файлами: «logo_footer.png» и «logo_footer_dark.png».
Кнопки социальных сетей

Выводить ссылки на группы (страницы) соц. сетей организации. Он поддерживает:
- Вконтакте;
- Facebook;
- Одноклассники;
- Instagram;
- Twitter;
- Youtub;
- Viber;
- Telegram.
Каждую кнопку клиенты могут включать и отключать.
Информация о способах оплаты

Показывает способы оплат в виде небольших изображений разного цвета: черные, белые и серые. На темном фоне нужны белые, на светлом черные или серые. Он поддерживает:
- Visa;
- Mastercard и Maestra;
- Mir;
- Картачкой;
- Кредит;
- Paypal;
- Яндекс.Деньги;
- Webmoney;
- Bitcoin;
- Qiwi.
Каждое изображение клиенты могут включать и отключать.
Контакты

Выводит телефон, адрес и электронную почту интернет-магазина. В модуле клиенты могут настроить:
- Включить / отключить телефон;
- Включить / отключить email;
- Включить / отключить адрес;
- Номер телефона;
- Email;
- Адрес расположения;
- Заголовок модуля;
- Включить заголовок модуля?
Дата обновления каталога

Показывает дату последнего обновления каталога.
Авторские права сайта

Выводит знак авторских прав, название организации и дату существования.
Авторские права разработчиков «Электронного заказа»

Выводит название платформы, на которой сделан сайт: «Электронный заказ». Модуль не выключается.
Категории каталога

Выводит вертикальным списком категории каталога.
Меню «О компании»

Показывает вертикальное меню с главными пунктами:
- О компании;
- Оплата и доставка;
- Гарантия;
- Новости;
- Контакты;
- Политика конфиденциальности.
Горизонтальное меню

Показывает горизонтальное меню с главными пунктами:
- О компании;
- Оплата и доставка;
- Гарантия;
- Каталог;
- Новости;
- Контакты;
- Политика конфиденциальности.
Дополнительное меню

Показывает вертикальное меню с дополнительными пунктами:
- Каталог;
- Бренды;
- Блог;
- Отзывы.
Маленькое меню

Показывает вертикальное меню из трех пунктов:
- О компании;
- Оплата и доставка;
- Контакты.
Дизайн
Добавили перелистывание изображений в каталоге товаров в виде списка. Поддерживает до 5 фотографий.
Добавили расплывчатый фон в диалоговых окнах.
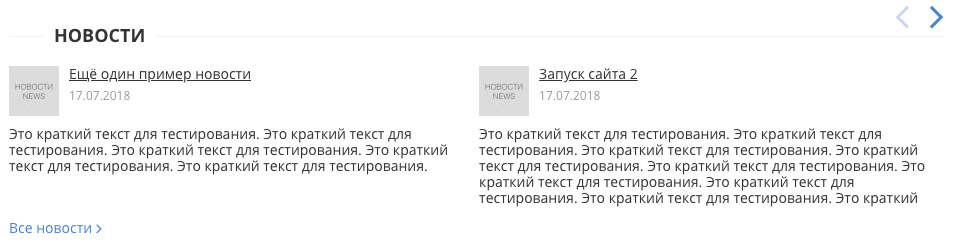
Улучшили дизайн модуля «Новости» на главной странице:
- Увеличили шрифт;
- Название и описание новости сделали в одном стиле;
- Кнопку «Все новости» привели к общему стилю сайта;
- Изменили цвет даты новости.
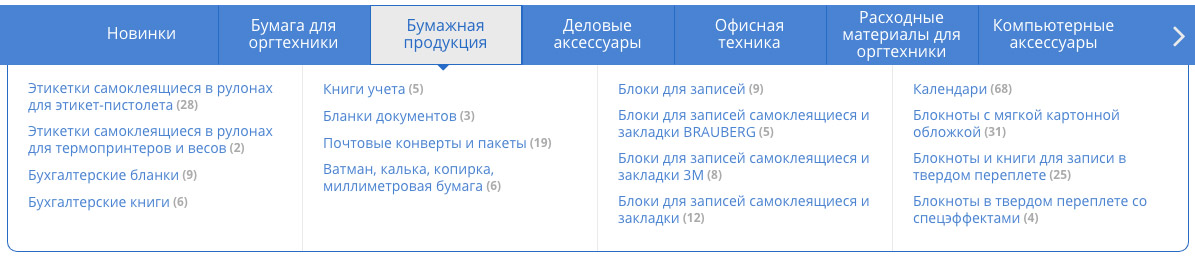
Выпадающее подменю категорий в модуле «Горизонтальное меню категорий для шапки» сделали на всю ширину.
В модуле «Горизонтальное меню страниц и категорий для шапки» изменили отступы пунктов меню и стиль подменю каталога.
Поменяли дизайн рубрик статей для боковых колонок.
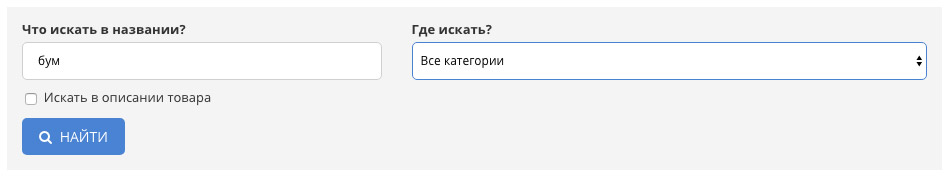
Изменили дизайн страницы «Поиск товаров».
Обновили дизайн и программный код страницы «Сброс пароля».
В мобильном меню в пункте «Сравнение» количество товаров покрасили в основной цвет (синий).
Модуль «Список отзывов» в боковой колонке
Кнопку «Все отзывы» привели к общим цветам сайта. Поправили высоту названия товара, чтобы текст, который полностью не помещается, не выглядывал на половину.
Модуль «Вертикальное меню страниц и горизонтальное меню категорий для шапки»
Названия пунктов меню и кнопку «Каталог» сделали одного размера.
При наведении указателя мыши на пункт меню каталога без подкатегорий справа появляется серая граница, а не белая.
Карточка товара
Фон «Пока нет не одного отзывы» сделали стандартным серым цветом, который используется на сайте. Убрали двойные серые границы между вкладками.
Настройки тем оформления
Переделали изображения разметок у шапки. Добавили поддержку разметок у подвала, чтобы бы можно было сделать разный дизайн.
Для тем оформления и дизайнов шапки сделали предварительные изображения. Благодаря этому клиентам будет проще настроить оформление. Получилось около 100 изображений.
Добавили пояснение к разметкам оформления, чтобы клиентам было понятно их назначение.

Модули
Кроме 13 модулей для подвала мы сделали еще 4 модуля для других частей сайта:
- Диалоговое окно с акцией;
- Диалоговое окно с акцией и формой;
- Диалоговое окно с регионами, складами или группами клиентов;
- Остатки товаров в магазинах.
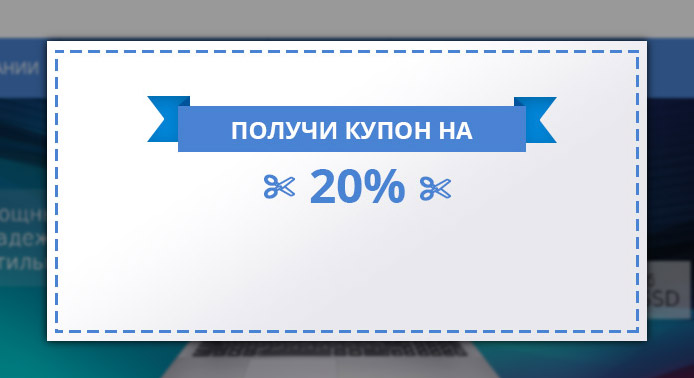
Модуль «Диалоговое окно с акцией»
Модуль выводит диалоговое окно с информацией об акции. Он имеет два режима повторного показа: «Показать один раз через несколько дней» и «Показать при повторном открытии сайта».
В первом варианте окно повторно покажется только один раз. Клиент указывает, через сколько дней это произойдет. Во втором варианте диалоговое окно покажется повторно при каждом новом открытии сайта. Клиент указывает, сколько раз повторно показать.
Информация об акции заполняется в отдельном поле редактора, как в Word’е.
В модуле клиенты могут настроить:
- Как повторно показывать?
- Через сколько дней?
- Сколько раз повторно показывать;
- Через сколько миллисекунд показать окно;
- Ширина окна (px);
- Закрыть окно через некоторое время?
- Через сколько миллисекунд закрыть?
- Заголовок диалогового окна;
- Включить заголовок диалогового окна;
- Информация.
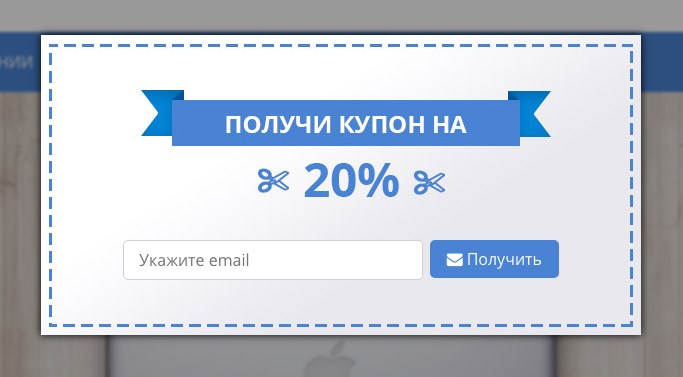
Модуль «Диалоговое окно с акцией и формой»
Модуль выводит диалоговое окно с информацией об акции и формой ввода электронной почты. Через форму клиенты соберут контакты покупателей и сделают им выгодное предложение.
Настройки модуля аналогичны предыдущему модулю «Диалоговое окно с акцией» и отличаются только полями:
- Прислать автоматически письмо?
- Текст письма, который придет клиенту;
- Тема письма;
- Текст кнопки;
- Фоновое изображение.
Вместо текстовой информации в этом модуле выбирается фоновое изображение.
Модуль «Диалоговое окно с регионами, складами или группами клиентов»
Модуль выводит поле выбора региона, склада или группы клиентов. Какой список пунктов выбора сделать решают клиенты.
Так же, как и модуль «Диалоговое окно с акцией», он имеет два режима повторного показа: «Показать один раз через несколько дней» и «Показать при повторном открытии сайта».
В модуле клиенты могут настроить:
- Как повторно показывать?
- Через сколько дней?
- Сколько раз повторно показывать;
- Через сколько миллисекунд показать окно;
- Ширина окна (px);
- Закрыть окно через некоторое время?
- Через сколько миллисекунд закрыть?
- Заголовок диалогового окна;
- Включить заголовок диалогового окна;
- Текст диалогового окна;
- Текст перед выпадающим списком;
- Кому показывать.
Диалоговое окно можно показать всем или только не зарегистрированным покупателям.
Модуль «Остатки товаров в магазинах»

Модуль разработали для клиентов с несколькими физическими магазинами. Чтобы они выводили на сайте информацию о наличии товаров в разных точках продаж, а покупатели заказывали их в ближайшем.
Модуль показывает магазины в двух форматах: в виде списка и в виде маркеров на карте. Из списка покупатели узнают: название магазина, адрес, время работы и количество товара. Из карты узнают: телефон, электронную почту и расположение. Для заказа товаров покупателям надо выбрать из списка магазин и нажать на одну из кнопок «В корзину» или «Купить в 1 клик».
Настройки модуля мы разделили на две части: общие настройки и настройки магазинов.
В общих настройках клиенты могут изменить:
- Основные настройки:
- Показать страну;
- Показать город;
- Показать метро;
- Показать адрес магазина;
- Показать приметы адреса?
- Показать наличие товара у магазина;
- Показать режим работы магазина;
- Показать в режиме работы статус «Открыто/Закрыто»;
- Выберите временную зону города для статуса магазина «Открыто/Закрыто»;
- Текст перед адресом в товаре заказа.
- Склонение названия с количеством:
- Склонение на 1;
- Склонение на 3;
- Склонение на 4.
- Настройки диалогового окна:
- Включить в виде диалогового окна в каталоге?
- Включить в виде диалогового окна в карточке товара?
- Включить поле для ввода количества товаров?
- Включить кнопку «В корзину»?
- Включить кнопку «Купить в 1 клик»?
- Режим работы;
- Заголовок окна.
- Настройки карты:
- Показать карту.
В настройках магазинов клиенты могут создать любое количество точек продаж. О магазинах они указывают:
- Название;
- Страна;
- Город;
- Адрес;
- Приметы адреса;
- Email;
- Телефон;
- Ближайшее метро;
- Склад (остатки);
- Координата на карте;
- Режим работы в будние и выходные дни.
В информации о магазине надо обязательно указывать склад. Список складов редактируется в редакторе каталога.
пишите на почту: support@softsintez.ru
звоните по телефону: +7 (3452) 79-00-15; 73-22-54
или заказывайте через сайт